Olá pessoal hoje vamos mostrar aqui uma forma mostrar o conteúdo de seu blog de forma diferente da utilizada no blogger exibindo um feed com imagens thumb de cada categoria ou marcador de seu blog separadamente podendo ser adicionado abaixo das postagens de seu blog.
Quanto mais conteúdo seu leitor tiver a disposição melhor, e mostra-lo apenas os últimos artigos das categorias que ele gosta é melhor ainda, e é isso que vamos ensinar aqui hoje.
 Existe também o widget de postagens populares que conhecemos, mas que também mostra apenas os artigos mais acessados de seu blog que talvez não seja interessante para um determinado público, mas que recomendamos que também tenha em seu blog.
Existe também o widget de postagens populares que conhecemos, mas que também mostra apenas os artigos mais acessados de seu blog que talvez não seja interessante para um determinado público, mas que recomendamos que também tenha em seu blog.
Em fim, vamos ao tutorial que vai mostrar como colocar o Widget Feed de Categorias com imagens em seu blog diversificando o conteúdo para seu leitor.
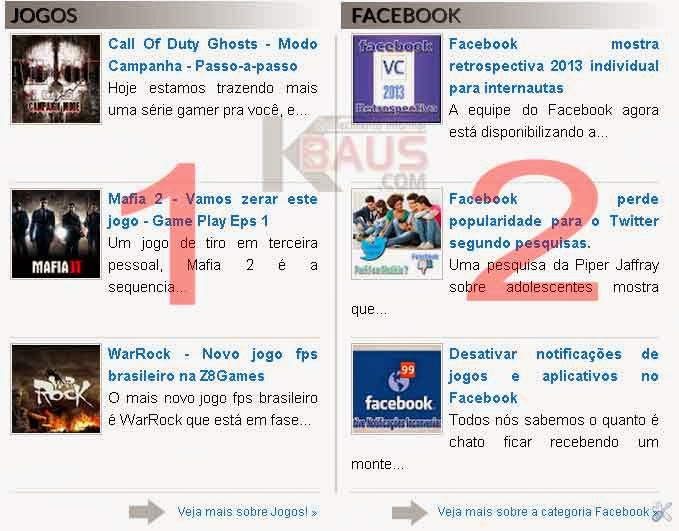
Na imagem acima, são 2 Widgets dentro de um Gadget Html/JavaScript, podendo colocar uma quantidade ilimitada de Categorias sendo exibidas, ou apenas 1 em sua Sidebar (Lateral do Blog)
Lembre-se “Design não é tudo ! veja dicas para escrever um bom artigo
Colocando o Widget Feed de Categorias com imagens no blog.
A implantação do Widget é muito simples, bastando você adicionar um link de um script no html de seu template, e em seguida adicionar o código do Widget em um Gadget Html/Javascript. Vamos aos passos:
Passo 1 – Inserindo o script no Html do blog:
- Abra seu o painel administrativo do Blogger, vá até o menu “Modelo” e clique sobre o botão “Editar Html“
- Procure apertando “Ctrl+F” pela tag </head>
- Cole o seguinte código “ANTES da tag </head>“
<script src=’‘ type=’text/javascript’/>
- Agora clique em “Salvar Modelo” e prossiga com o próximo passo.
Passo 2 – Inserindo o Widget em seu blog.
- É bem simples, ainda no seu editor do Blogger, acesse o menu “Layout“
- Clique sobre “Adicionar um Gadget” em seguida escolha a opção “Html/JavaScript“.
- Cole o seguinte código dentro deste Gadget:
<h2>Nome-da-Categoria</h2>
<style>
img.label_thumb{
width:80px;
height:80px;/*tamanho da imagem thumbnail*/
float:left;
padding:1px;
margin: 0px 5px 0px 0px;
border:1px solid #ccc;}
ul.label_with_thumbs{list-style:none; margin:0px 0px 5px 0px;}
.label_with_thumbs li{min-height:120px;border-bottom:1px dotted #ccc; margin:0px 0px 5px 0px;
text-align: justify;
padding:0px 0px 15px 0px;}
</style>
<script type=”text/javascript”>
var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;
</script>
<script src=”/feeds/posts/default/-/CATEGORIA?orderby=updated&alt=json-in-script&callback=labelthumbs” type=”text/javascript”>
</script>
<a href=”URL-DO-SEU-BLOG/search/label/CATEGORIA” style=”float:right;font:normal 11px Arial;padding:5px 0;”>Veja mais sobre Jogos! »</a>
Passo 3 – Editando o código para seu blog
As partes em vermelho do código, são as partes que devem ser preenchidas por você para que o Widget fique com seu estilo e para que ele funcione perfeitamente em seu blog, então vamos identificar algumas partes do código do Widget Feed de Categorias.
- Nome do seu Widget – Coloque apenas se não for usa-lo na sidebar
- Width e Height com o valor 80px é a largura e altura das miniaturas das imagens
- Numposts=3 – é o número de posts que deseja exibir de sua categoria
- Numchars=60 – altere para aumentar ou diminuir o número de caracteres da descrição do post exibido
Por fim os mais importantes que são referentes a url do feed da categoria ou marcador de seu blog que devem ser preenchidos conforme pedido.
- URL-DO-SEU-BLOG – como o nome já diz, deve ter a url do seu blog, incluindo o http, com por exemplo do nosso site seria https://www.kbaus.com
- CATEGORIA – Este é o nome da categoria, mas tem que ser preenchido exatamente como é mostrada na url de seu blog, e um exemplo é quando a categoria possui espaços ou letras maiúsculas como esta de nosso site: https://www.kbaus.com/search/label/Guia%20Windows
Tendo feito todas estas modificações no código, basta clicar em “Salvar” e visualiza-lo em seu blog.
Opcionais para seu Widget Feed de Categoria com imagens
Você pode adicionar configurações ao seu Widget, como o exemplo mostrado na imagem em que ele é exibido um ao lado do outro em um mesmo Gadget, e para isso tem um código específico:
Exibindo mais de um Widget de Feed no mesmo Gadget
Para exibi-los um ao lado do outro, basta coloca-los dentro do seguinte código:
<!—– Feed da Esquerda —–>
<div style=”width:250px;float:left;padding-left:1px;text-align:left”>
CODIGO DO PASSO 2 AQUI – CATEGORIA 1
</div>
<!—– Feed da direita—–>
<div style=”width:250px;float:right;padding-left:30px;text-align:left”>
CODIGO DO PASSO 2 AQUI – CATEGORIA 2
</div>
No código acima, atente que ambos as larguras estão com 250px, isso porque o widget ocupa uma área de 520px de largura. Caso o seu fique um abaixo do outro, vá diminuindo ou aumentando essas larguras até encaixarem em linha.
Bom pessoal, espero que gostem do Widget e que usem-o com sabedoria para ganhar muito mais visitas em determinadas categorias ou marcadores de seus blogs.
Este artigo pertence ao Kbaus Tutoriais.
Plágio é crime e está previsto no artigo 184 do Código Penal.
Excelente dica, obrigado por compartir seus conhecimentos!